Einleitung
Dank der technische Entwicklung ist seit HTML5 (HTML5 Javascript) keine zusätzliche Softwareinstallation (zB. Flash) für den User/Bildbetrachter mehr notwendig, da diese Funktionalität mit dem HTML5 Standard abgedeckt ist.
Die Vorgehensweise der Installation und Einbindung ist denkbar einfach doch gilt es auf ein paar Tücken zu achten. Als WebServer Administrator ist es ratsam zunächst ein Hauptverzeichnis zu definieren in welchem sich alle 360 Grad Animationen befinden werden. Unter diesem Verzeichnis gilt es die jeweiligen Projektverzeichnisse zu erstellen welche die 360 Grad Animationsdateien und Verzeichnisse enthält.
Der Upload erfolgt anschießend mittels File Transfer. Nach entsprechender Erstellung der Website wird die 360 Grad Animation eingebunden und ist sogleich aktiv.

Mit HTML5 wird das Abspielen der 360 Grad Animation noch kundenfreundlicher da man, bereits mit einem aktuellen Browser, installiert auf zB.: PC, Mac, Smartphone oder Tablet die Produktanimation betrachten kann.
Details
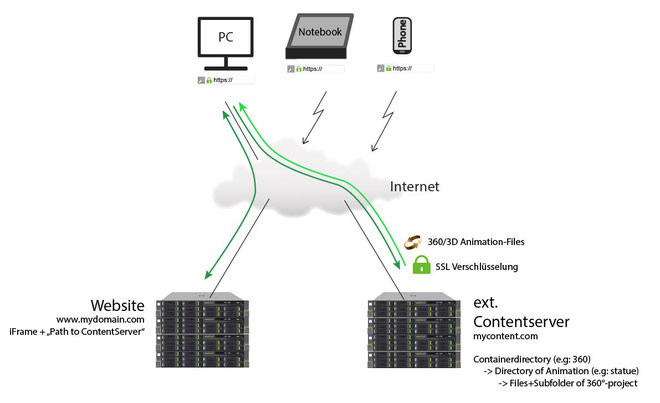
Für die Bereitstellung der Animationsdaten ist es ratsam auf den Webserver und dessen Dateisystem zwecks Upload & Management der Daten Zugriff zu haben. Die Daten der Animation bestehen aus mehreren Dateien und Verzeichnissen.
Sind auf diesem Server die Websiten und Animationsdaten vorhanden so kann mit der Erstellung der Website (zB.: Wordpress) und Einbindung der Animation begonnen werden.
Websites welche mit Hilfe eines Baukastensystems erstellt wurden sind auf die Zugriffsmöglichkeit des Dateisystems hin zu überprüfen. Ist dieser Zugriff nicht gegeben so ist es notwendig die Daten über einem Content-WebServer zu beziehen.

Verzeichnisstruktur
Zu Beginn ist der Content-WebServer für den Upload der Animationsdaten vorzubereiten. Sollte dieser mehrere Domains hosten so gilt es sich für eine Domain zu entscheiden.
Nach erfolgreichem Login ist es ratsam ein Hauptverzeichnis für alle zukünftigen 360 Grad Animationen zu erstellen (zB.: 360grad).
Für jedes Projekt kann unter diesem Verzeichnis ein Projektverzeichnis erstellt werden (zB.: Rollboy_braun, statue)
ftp://mydomain.com/360grad/rollboy_braun
Webserver „mydomain.com“
mydomain.com
∟ Containerverzeichnis (zB.: 360grad)
∟ Verzeichnis der Animation (zB.: statue)
∟ Dateien und weitere Unterverzeichnisse erzeugt durch die 360°-Software
Betreibt man die eigene Website auf diesem ContentServer so kann man die 360° Site ebenfalls direkt auf diesem WebServer erstellen und einbinden.
Der Upload der Animationsdaten kann nun über ein favorisiertes File Transfer Tool erfolgen. Sind auf diesem Server die Websiten und Animationsdaten vorhanden so kann mit der Erstellung der Website (zB.: Wordpress) und Einbindung der Animation begonnen werden.
In unserem Fall liegt die eigentliche Website in einem CMS System welches über eine Schnittstelle auf die 360 Grad Daten des Content-WebServers zugreift. Da dieser lediglich als „Contentquelle“ dient, wird keine weitere Konfiguration auf der Seite dieses Content-WebServers oder dessen Website Management Systems benötigt.
SSL Verbindung für Content transfer

Je nach Sicherheitsanforderungen des Websitebetreibers/Hosters ist es erforderlich eine verschlüsselte Verbindung (SSL) für den iframe Content-transfer einzurichten. Die Installation des SSL Verschlüsselungspakets ist auf dem ContentServer durchzuführen. Der Aufruf erfolgt anschließend von der Website mit dem Befehl „https://...“
Update deiner Website

Erstelle zunächst eine Unterseite auf deiner Website. Erstelle anschließend das Layout nach deinen Vorstellungen, den Text und reserviere einen Platz für die beabsichtigte 360 Grad Animation.
Die Websiteumgebung benötigt die Möglichkeit eigenen Code einzubinden.
- Logge dich in deine Website ein
- Erstelle das Layout deiner Webpage, mit Spalten für Text und Animation
- Wähle die Option um Inhalte, Add-ons, Widget/HTML einzufügen
Über ein Widget/HTML Element ist es möglich (zB.: in einem Baukasten-System) eigenen Code direkt einzufügen.



Einbindung in die Website - iframe

Mit dem „iframe“-Element (Inlineframe) ist es möglich den Inhalt (die 360 Grad Animation) auf der Webpage darzustellen. Es wird in diesem Szenario verwendet da die Daten auf einem externen Content Server liegen.
Platziere diesen Code in der zuvor erstellen Seite. Erlaubt es das Websitetool direkt auf den HTML Code zu zugreifen so ist es ratsam die Ansicht auf Code/Text zu ändern und den Code zu platzieren. Ist es nicht möglich füge den Code in das Widget/HTML Element ein.
- iframe mit fixer Höhe/Breite platzieren
- Responsive iFrame platzieren
iframe mit fixer Höhe/Breite platzieren
Mit der Angabe von height oder width wird das Fenster (indem die Animation abläuft) mit einer fixen Größe erstellt. Dies kann bei unterschiedlichen Endgeräten bzw. Anzeigegrößen von Internetbrowsern dazuführen, dass nicht skaliert wird und zum Beispiel nur ein Teil der Anination am Bildschirm sichtbar ist. Abhilfe kann hier ein "Responsive Design" schaffen. Blog: 360/3D Non-responsive Animation
Das Einholen von Informationen wie auch das Durchführen von Bestellungen wird über das Internet zunehmend mehr und mehr mit mobilen Endgeräte erledigt. Die Anforderung ist daher Websites "responsive" zu gestalten um unerwünschte Darstellungsweisen wo zB: das Seitenverhältnis bei verschiedenen Anzeigegrößen darunter leidet, ein unerwünschter Scrollbalken oder zu viel Weißraum angezeigt wird, zu reduzieren. Blog: 360/3D Responsive 360 Grad Animation
Note: Bei der Verwendung von CMS-Websites wie Wordpress, Joomla oder Drupal kann auf das jeweilige GardenGnome Plugin zur Einbindung in die Website zurückgegriffen werden.

Kommentar schreiben